WordPressでサブメニュー
WordPressでjQueryを使ったサブメニューをアニメーションで表示(長いな)をしたい!
ということで 調べてみた。
まずはサブメニュー。
これは簡単。
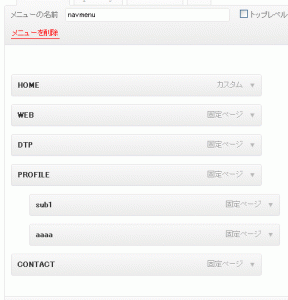
WordPressのメニューにサブメニューに表示するコンテンツを追加。
サブメニューにしたい項目を親のボタンの右下のスペースにドラッグで、サブメニュー扱いになります。
そしてheader.phpに以下のコードを追加する。
<script type=”text/javascript” src=”http://www.google.com/jsapi”></script>
<script type=”text/javascript”>google.load(‘jquery’, ‘1.6.4’);</script>
<script type=”text/javascript”>
$(function(){
$(“ul.sub-menu”).hide();
$(“ul#menu-navmenu>li”).hover(function(){
$(“ul:not(:animated)”, this).slideDown();},
function(){$(“ul.sub-menu”,this).slideUp();});
});
</script>
これでとりあえずは機能するはずなので、CSSとかをがんばる!
ここは自分で考えよう!おー!
2012年3月8日 11:51 AM | カテゴリー: blog