BLOG
WordPressで使うお問い合わせフォームと言えば「Contact form 7」が有名だけど、今日気が付いた「reCAPTCHA」
今までは「Really Simple CAPTCHA」ってのを使ってたんだけど、設定しようとすると何かが違う???
よくよく見ると、「Really Simple CAPTCHA」は「Contact form 7」の作者さんが作られていたのだが、今度はGoogleの物が利用できるようになってますね。
reCAPTCHA を使い始めるにあたって、Google のアカウントが必要になります。
まずはGoogleのreCAPTCHA 管理ページに移動します。
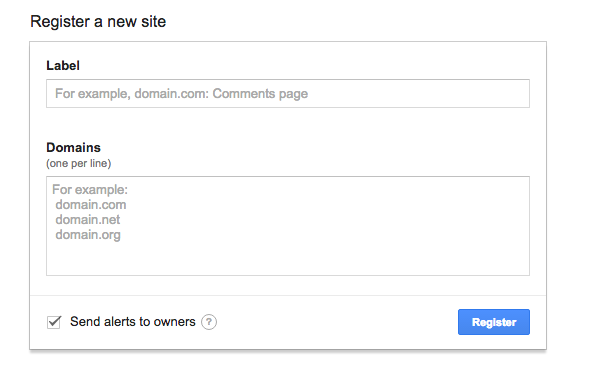
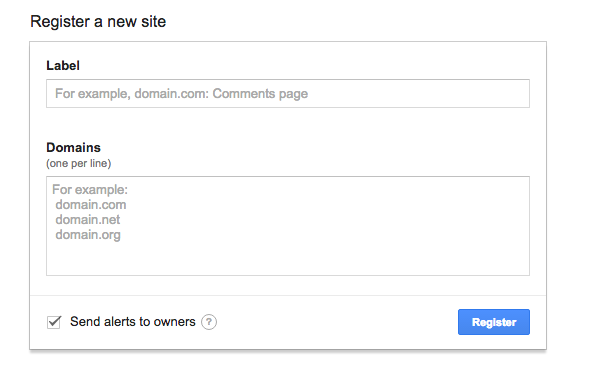
そして使用したいサイトのアドレスを設定する。

その後に発行される「Site key」と「Secret key」を使用しているWordPressのメニューから「お問い合わせ」→「インテグレーション」に移動し、reCAPTCHA パネル内の キーを設定する をクリックしたら、入力項目にサイトキーとシークレットキーをコピーして保存。
これでOK!
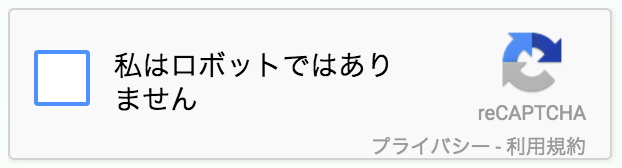
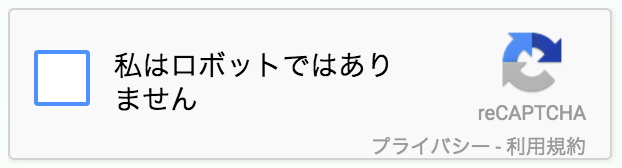
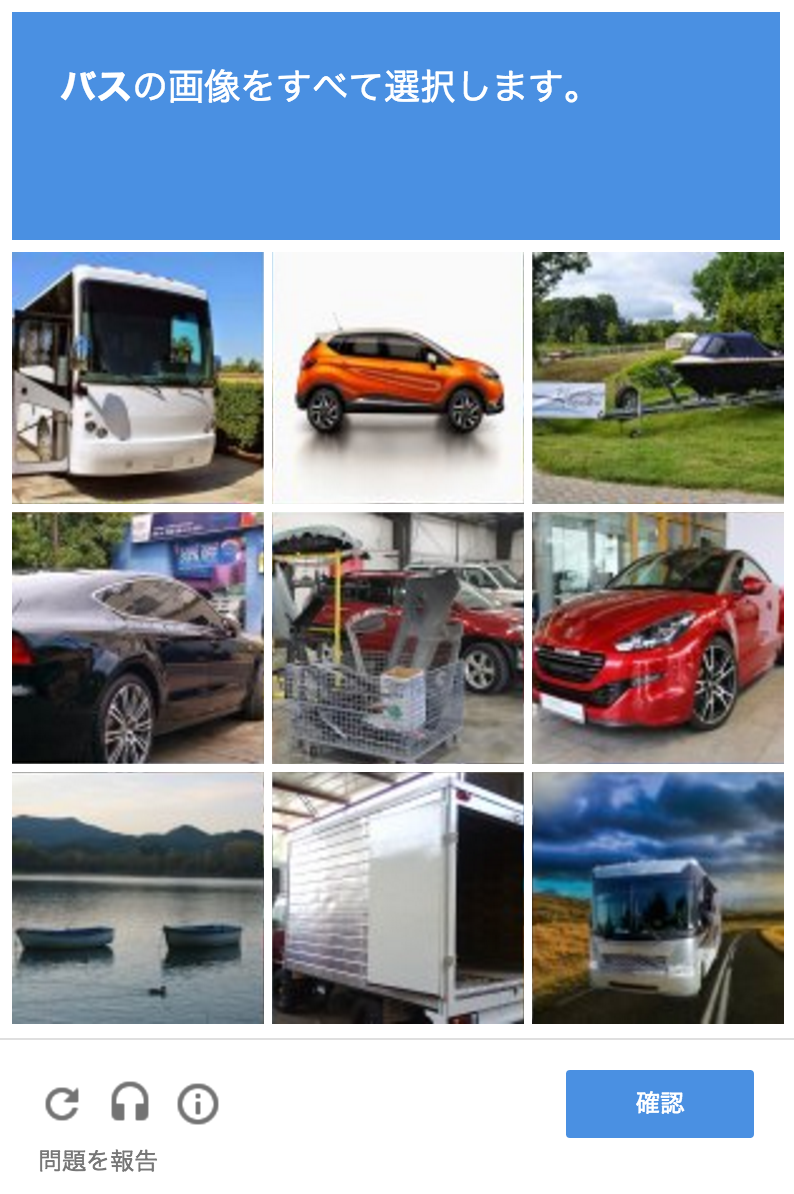
できるのはこんな感じ。

チェックボックスをクリックすると

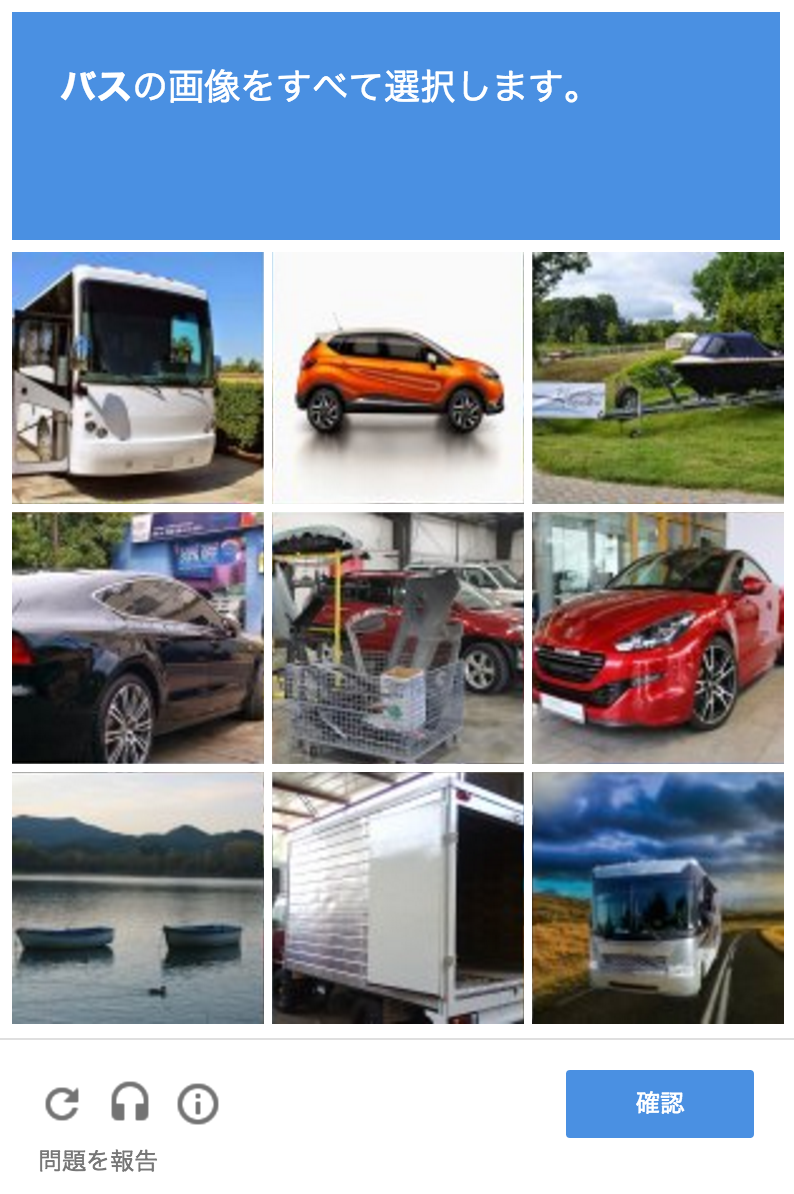
こんなの(その時によって違う)が出るので、今回の場合はバスの画像をクリックすれば人として認証されるわけです。
どんどん便利になるね。
2016年1月16日 10:11 AM | カテゴリー:
blog
先日も書いたデコレーション用の下絵ステッカーですが、今回は文字のシートを追加してます。
実は今回のデコ用下絵ステッカーでは、筆やマーカー等でそこそこ上手に描けてしまう人にもご利用していただきたい理由があります。
今回の目玉としては分かりづらいんですが、スクリプト系フォントは細い部分が多く、小さい文字だとストーンが並ばないという要望もあります。
そこで最小サイズをss5基準として、それより細い線がないように一文字づつ太さを調整しました。
この調整が手作業だと難しいと思いますね。

意外と時間がかかりましたが、やはり仕事は細部まできっちりしないといけないので頑張ってみましたよ。
是非、ご利用ください〜!
切抜き文字シール – クリスタルデコレーションJewlliardオンラインショップ
実はもうちょっと苦労した点があるのですが、それはまた後ほど(^ ^)
2015年1月15日 3:52 PM | カテゴリー:
blog
私がスタッフとしても参加しているクリスタルデコレーションのジュリアードで、デコレーションの下絵用カッティングステッカーの販売を始めました。
デコレーションでは美しい配列が必要な場合がありますが、そのベースの曲線がよろよろと曲っていればデコレーションもヨロヨロになっちゃいます。
その為にジュリアードではイラストレーターで曲線を描いて、カッティングプロッタと呼ばれるステッカーを切る機械(購入当時の価格で70万円(^_^;))で精密にステッカーを製作しています。
ただ、一般のクリスタルデコレーションを始めた方の多くはカッティングプロッタも持っていないでしょうし、イラストレーターが使えない方も多いかと思います。
なのでジュリアードのショップでは下絵用ステッカーの販売を始めました。
是非ご利用ください!

Jewlliardオンラインショップ
2015年1月11日 6:22 PM | カテゴリー:
blog
今作業してて気が付いた!
Dreamweaver CS6以前のバージョンでは「取消し」を行う際にちゃんと「取消し」したいファイル(htmlなのかCSSなのか)を選んでから行わないといけないのだが、Dreamweaver CC 201401ではファイルに関係なく作業した流れをそのまま「取消し」してくれます!

2014年12月18日 3:53 PM | カテゴリー:
blog
通常のデザイン業務の他に、資格取得・キャリアアップでお馴染みのヒューマンアカデミー岡山校で3Dプリンター講座も担当させて頂いています。
その授業中の合間にShade3Dを使用してサクッと制作したのがこの画像。

知る人ぞ知る、BURNOUT.とJewlliardの事務所の3D画像です。
短時間でサクッと作ったので寸法は適当ですが、雰囲気は出ていると思いませんか。
Shade3Dを使えればこのような画像も簡単にできちゃいますよ。
2014年12月2日 4:35 PM | カテゴリー:
blog , TOPICS
うちの子供(5歳)も大好きな妖怪ウォッチのキャラクター「ジバニャン」の貯金箱を、同じ事務所ないで活動している「Jewlliard」の杉山さんが子供のためにデコった作品があまりに見事なので撮影ついでにご紹介!

ここでは後ろ姿だけね(^ ^)
高さ15cm弱の貯金箱にスワロフスキー・エレメントで全面デコレーションしてるので、超キラキラ!
子供じゃなくても欲しくなります。
前面からの写真は杉山さんののFacebookで見てやってくださいね
https://goo.gl/1BqrAq
2014年11月4日 4:47 PM | カテゴリー:
blog
本日、作製中のサイトを確認していたら、ページの上下に見覚えのない広告が入っている。
最初はWordpressを使用したサイトなのでwordpressを疑って、テーマの再アップしても変わらない。
なので今度は使用しているサーバーも疑ってみた。
すると確かに、同じサーバーを使用したサイトに広告が入っているなぁ、と思いきや、別のレンタルサーバー会社においているサーバーでも同様になる。
て事でブラウザを疑ってみると、ありました!

WildWestCouponってやつです。
chromeの右上の三本線から「設定」→「拡張機能」にあります。
うちのブラウザにはこの拡張機能が入っていましたが、名前の違うものもあるようです。
おかしいな?と思ったら一度、拡張機能を見て見覚えの無いものがあれば、「有効にする」のチェックを外すか、きっぱりと削除してやってください。
あ、いるものをうっかり削除しても責任は負えないっす(^_^;)
いつ入ったかわからないこの拡張機能…
勘弁してほしいなぁ
2014年9月29日 2:31 PM | カテゴリー:
blog
授業中の質問で、珍しいことを質問されました。
それは「IllustratorでXMLデータなどの取込みは可能か?」と言うことなんだけど、正直言います。
知りませんでした!!
知らないものは知らないんですよ。
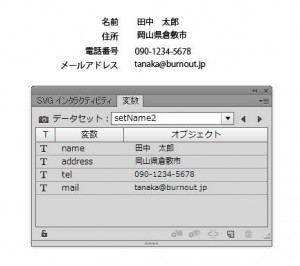
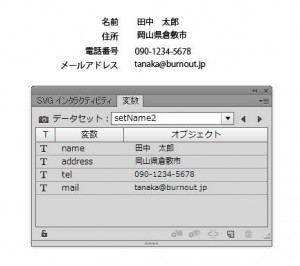
しかし調べた結果、word?excel?で使う差込印刷の様な事が出来ます。
変数のパレットを使ってXMLにデータを保存したり書き込んだり読み出したりと。
勉強になりました!

2014年8月30日 5:48 PM | カテゴリー:
blog
WordPressでサイトを作ったことはいいのだが、グーグルさんのウェブマスターツールを使いたい…
でもどうやって?
って方が多いかと思います。
基本的にはsitemap用のxmlファイルを作ればいいのだけど、それも面倒ですよね…
そんな時はお約束のプラグインで!
「Google XML Sitemaps」を追加でOK!
バージョン4.0.7 以上では細かい設定以外はそのままで大丈夫。
以前はsitemap.xmlが出来てたようだけど、それも必要ありません。
後はウェブマスターツールのサイトマップの追加で以下のコードを入力します。
/index.php?xml_sitemap=params=
以上で完了!
詳しい事は、詳しい人のサイトを見てくださいね。
2014年8月27日 10:50 AM | カテゴリー:
blog
授業でWordPressを学んでいると、どんどんとサイトが凝ってくるんだけど、その時にどのページでどのテンプレートが使われているかが分からなくなってしまいますね。
今までは、これだろうと思うテンプレートの一部にテンプレート名を書き込んだり、「あああああああ」なんて適当な文字を挿入して確認していたんだけど、いいプラグインを発見しました!
その名は!
「Show Current Template」
このプラグインはインストールするだけ。
あとの設定とかはいりません。
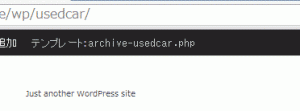
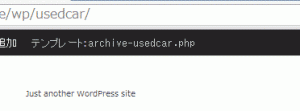
インストール後に気になるページを見ると…

こんな感じでテンプレート名が表示されちゃうんです!
これは便利だ!
もちろん、wp-headとwp-footerは必須よ。
2014年3月29日 11:04 AM | カテゴリー:
blog