BLOG
昨日は西日本でめずらしい大きな地震があり、深夜二時にたたき起こされではなく、揺らし起こされたおおあえです。
被害もほぼなさそうなので安心しました。
WordPressのお話ですが、ブログの記事やカスタム投稿タイプの記事のアーカイブページを無限スクロールにしてくれる、便利なんだけどちょっと設定が必要なプラグインがあったのでご紹介。
プラグインの名前は「Infinite-Scroll」
翻訳すると「無限スクロール」…、そのまんまです。
インストール自体は簡単で、WordPressのプラグイン > 新規追加 からの検索であっけなくできます。
しかしここからが問題。
このプラグインは使っているテーマに合わせて設定しないと動いてくれませぬ。

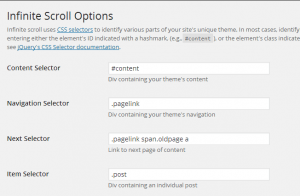
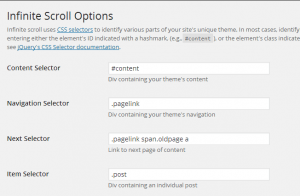
この図は設定を変更したものなんだけど、


↑このテキスト通りにテーマを作っていれば上の図の設定でOKですね。
するとどうでしょう!
もうあなたのサイトは無限スクロール!
書いている記事の分だけね。
2014年3月14日 7:25 PM | カテゴリー:
blog
12月29日から1月5日までは休業とさせていただきます。
Amazonでのネットショップ「SMAYLE」は注文受付は行っていますが、発送は1月6日以降となりますことをご了承ください。
では、みなさま良いお年を!
2013年12月19日 10:04 AM | カテゴリー:
TOPICS
8月13日~8月16日まで夏季休暇とさせていただきます。
対応は8月17日以降となりますが、メールフォームからのお問合せや、ネットショップのご注文は受け付けておりますのでよろしくお願い致します。
2013年7月27日 2:14 PM | カテゴリー:
blog
クリスタルデコレーションを販売する、Jewlliard様のネットショップを制作しました。
ショッププログラムはカラーミーになります。
http://jewlliard.com/
2013年7月18日 11:05 PM | カテゴリー:
TOPICS
クリスタルデコレーションを提供するJewlliard様のサイトを制作しました。
http://jewlliard.jp/
サイトCMS:Wordpress
2013年7月8日 11:46 AM | カテゴリー:
TOPICS
久しぶりのWordpressネタです。
wordpressを使ったサイトでリンクページを設定したところ、ダッシュボードから設定しただけだと、リンクの順番が代えられない!ってことは知っているので、「My Link Order」というプラグインを導入してみた。
このプラグインを使うことで、リンクカテゴリーとその内のリンクの順番を自由に操作できる。
ウィジェットで使う分にはこれでいいのだけれど、ウィジェットを使わず固定ページに表示させようとすると以下のようなコードになる。
<?php wp_list_bookmarks();?>
これだけではだめなので
<?php wp_list_bookmarks(‘title_before=<h3>&title_after=</h3>&before=<p>&after=</p>&orderby=order&category_orderby=order&category_before=&category_after=&show_description=1&show_name=1 ‘); ?>
としてみた。
そうするとカテゴリーの順番は変わるが、何故かカテゴリー内のリンクの順番が変わらない(*_*)
調べてみると、
wp_list_bookmarks を mylinkorder_list_bookmarksにすれば良い!
と書いてあるので変更してみるとうまくいきましたよ(^^)/
2012年8月23日 5:26 PM | カテゴリー:
blog
WordPressのコンテンツ(投稿タイプ)は投稿と固定ページに分かれるが、じつはさらに追加で投稿タイプを追加することが出来る。
そうすると、ブログと固定ページ以外のコンテンツを追加できる。
それが「カスタム投稿タイプ」だ。
例えば美容室のスタッフ紹介をする場合、この「カスタム投稿タイプ」でスタッフ用の投稿タイプを作り、スタッフの情報をブログを書く感じで書いていく。
そうすると、ブログとは別の枠組みとして表示できるようになる。
この「カスタム投稿タイプ」を使うには、fanctions.phpを編集するのが基本だが、プラグインでいいものを見つけちゃったのでご紹介。
Custom Post Type UI
このプラグインを使用することで、fanctions.phpの編集もなしで出来ちゃう。
ただし!このプラグインは完全に日本語化されていないようで、ちょっとわかりづらい。
後は…、がんばってみてぇ~!
2012年7月18日 2:52 PM | カテゴリー:
blog
長年Illustratorを利用しているが、意外と知らないことがあったりする。それも簡単なことで…
先日、立ち読みで知ったのだがイラストレーターに簡単に表を作る機能があったので書いてみる。
Illustrator CS6も対応のテキストだったので、てっきりCS6からの機能かと思ったのだがCS4でもあった(汗
意外と知らないものだ。
作り方は簡単。
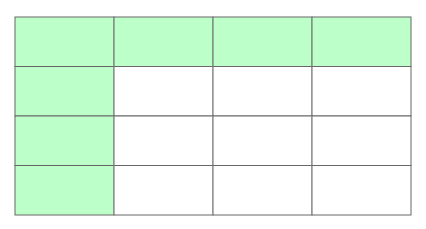
まず普通の四角を書く。
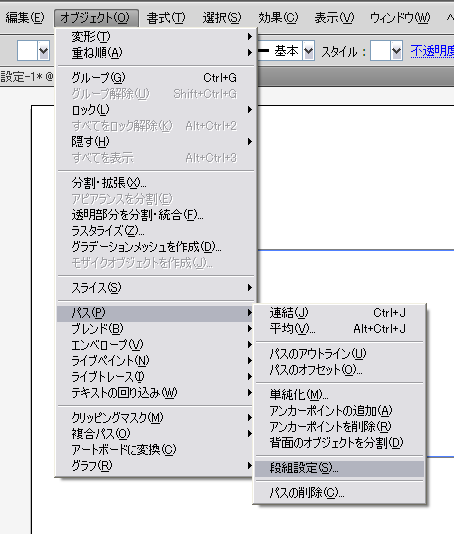
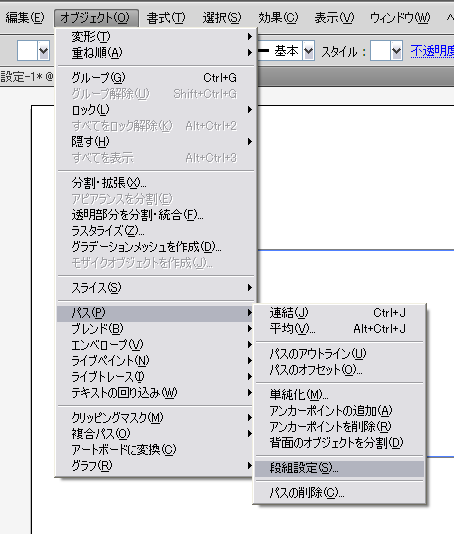
そして以下の図のように段組設定を表示。

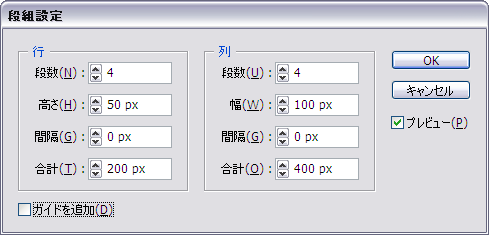
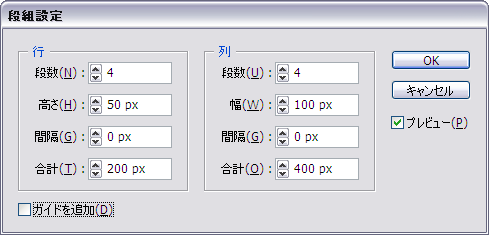
出てきたダイアログボックスで設定をすると


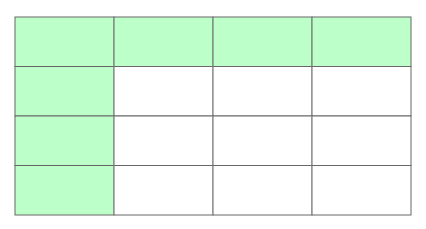
こんな感じ♪
尚、この図は段組設定で出来たオブジェクトを選んで塗りの設定をしてます。
そして丸いオブジェクトで表を作っても同じく四角い段組になりました。。。
これからもこんな感じで書いていこうかな♪
2012年7月6日 11:06 AM | カテゴリー:
blog
当サイトと当社Facebookページの記事を連携しました。
2012年7月3日 10:59 AM | カテゴリー:
blog
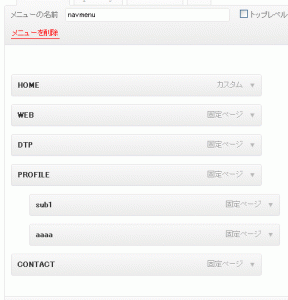
WordPressでjQueryを使ったサブメニューをアニメーションで表示(長いな)をしたい!
ということで 調べてみた。
まずはサブメニュー。
これは簡単。
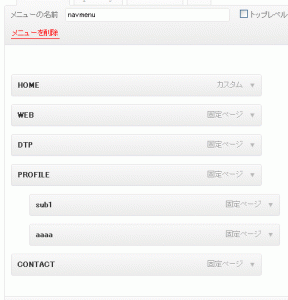
WordPressのメニューにサブメニューに表示するコンテンツを追加。

サブメニューにしたい項目を親のボタンの右下のスペースにドラッグで、サブメニュー扱いになります。
そしてheader.phpに以下のコードを追加する。
<script type=”text/javascript” src=”http://www.google.com/jsapi”></script>
<script type=”text/javascript”>google.load(‘jquery’, ‘1.6.4’);</script>
<script type=”text/javascript”>
$(function(){
$(“ul.sub-menu”).hide();
$(“ul#menu-navmenu>li”).hover(function(){
$(“ul:not(:animated)”, this).slideDown();},
function(){$(“ul.sub-menu”,this).slideUp();});
});
</script>
これでとりあえずは機能するはずなので、CSSとかをがんばる!
ここは自分で考えよう!おー!
2012年3月8日 11:51 AM | カテゴリー:
blog